2025-08-09
Xcodeのコーディング・インテリジェンス機能がClaude Codeに対応したということで利用することにした。
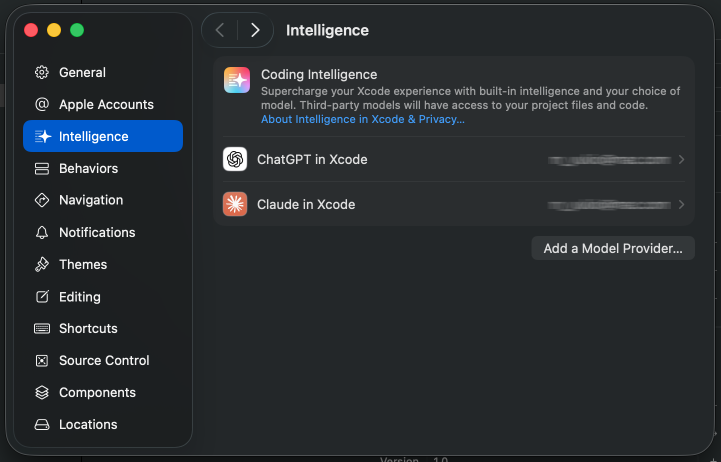
XcodeのSettings...のIntelligenceでClaudeをが対応したClaudeを設定する。ClaudeのアカウントはサブスクリプションとAPI従量課金があって、Xcodeに設定できるのはサブスクリプション契約したアカウントのみとなる。

これでアシスタントが利用できるようになる。
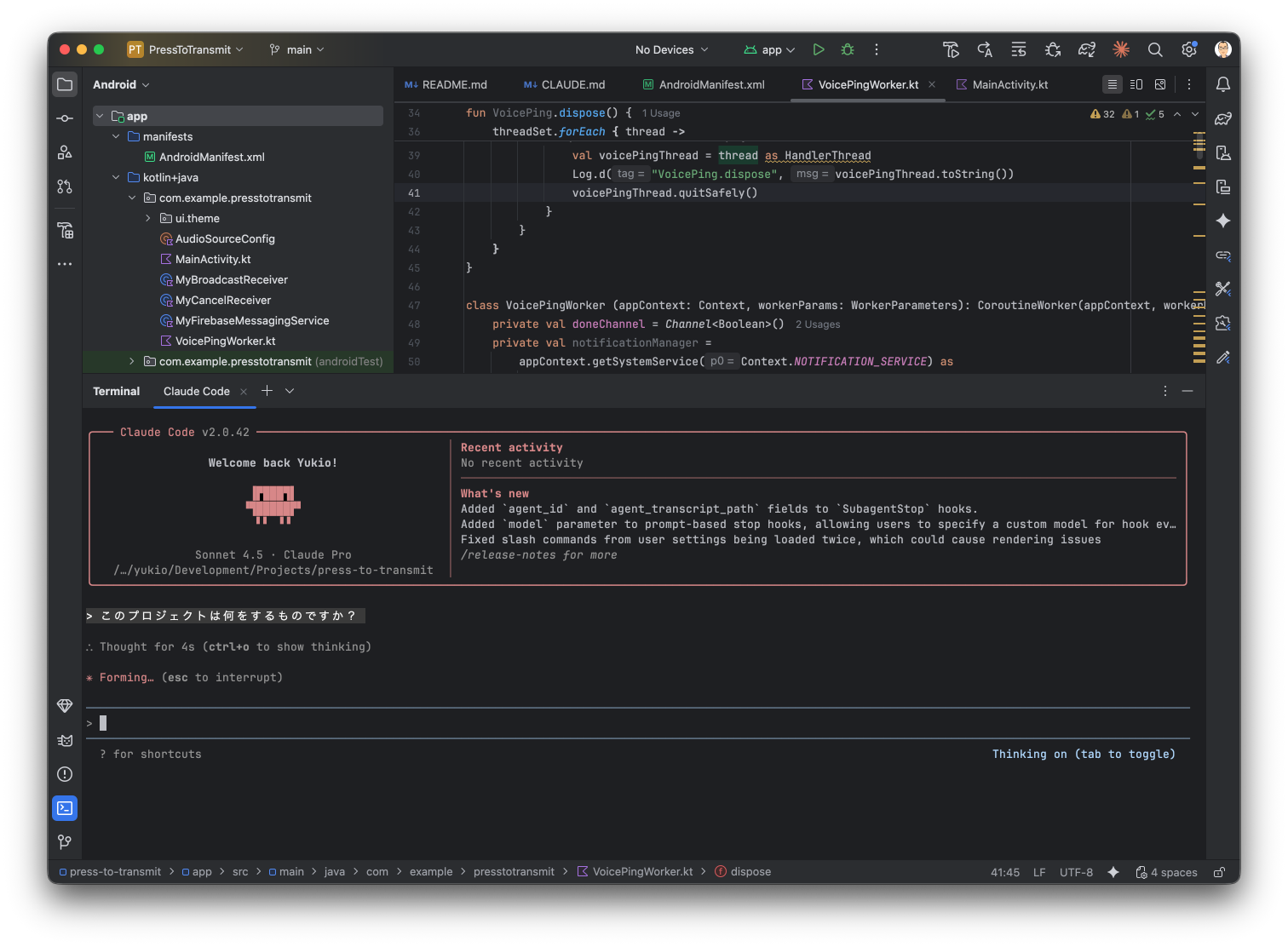
ただし、まだ、発展途上のためか気になる点がある。VS CodeやAndroid StudioのClaude Code対応は、IDEのターミナル機能でclaudeコマンドを実行するもので、Claude Codeの操作は通常のCLIと同じになっている。

Xcodeのアシスタントでは、Claude Codeの全ての操作が行える訳ではない。
そのため、Xcodeから離れたターミナル操作と併用することになるようだ。
Claude Codeのやりとりを日本語のみで行い場合、~/.claude/CLAUDE.md に以下ような記載をすれば良かった。
# CLAUDE.md
## Conversation Guidelines
- 常に日本語で会話する
Xcodeでのアシスタントでは英語で返ってくる場合があったので、プロジェクトの CLAUDE.md に以下の内容を記載した。
## 言語設定
**重要**: すべての応答は日本語で行ってください。
- プロジェクトの主要言語: 日本語
- コードコメント: 日本語
- ドキュメント: 日本語
- エラーメッセージの説明: 日本語
- 技術的な説明: 日本語
XcodeでClaude Codeを使っていて不便だと思ったのは、.で始まるディレクトリ/ファイルがIDEから見えないこと。具体的にはプロジェクト直下の .claude/agents にエージェントの定義が記載されたファイルを置くが、VS Codeのように見えない。そのため、エージェントの定義ファイルはターミナルで操作している。
また、サブエージェントの実行もXcodeアシスタントから実行できなかったので、ターミナルでの実行となった。