2012-02-26 [iOS][Web]ネイティブWebアプリケーション
WWDCで、最初のiPhoneの開発環境の紹介があった際は、Webアプリケーションのみを認めるという説明だったが不要だった為、その後、ネイティブ・アプリケーションが開発できるSDKがリリースされた。
とは云うものの、Webアプリケーションでも対応できる分野はあると思われるし、WebアプリケーションとネイティブAPIを組み合わせる手法も出来ているので、今回は、ネイティブなWebアプリケーションの初歩の初歩に挑戦してみた。
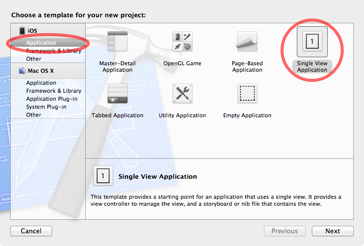
Single View Applicationのプロジェクトを新規生成する。

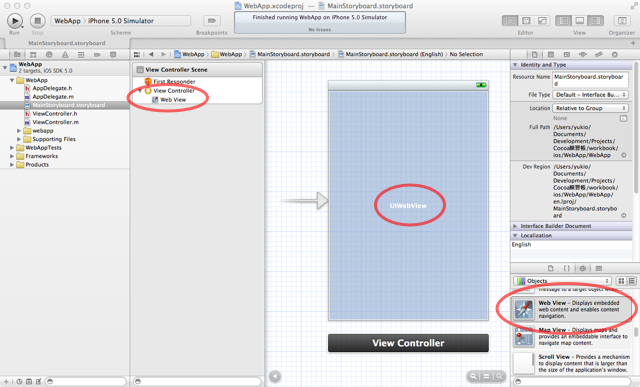
ViewをUIWebViewに置換する。

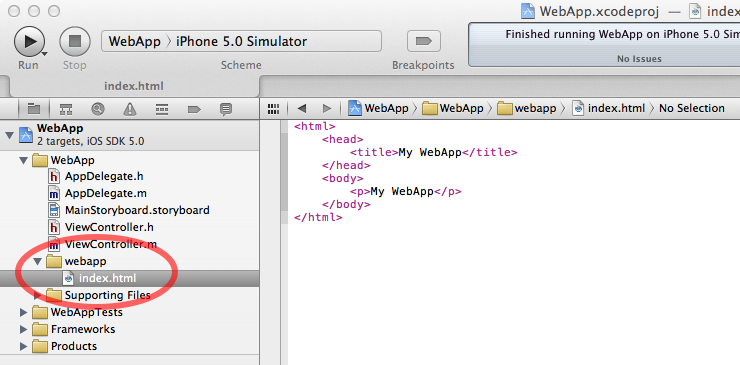
HTMLコンテンツを置くフォルダをグループとして登録し、"index.html"を新規ファイルとして生成する。

ViewControllerに、アプリケーション内部のHTMLコンテンツを表示するコードを追加する。
- (void)viewDidLoad
{
[super viewDidLoad];
UIWebView *webView = (UIWebView *)self.view;
NSString *path = [[NSBundle mainBundle] pathForResource:@"index" ofType:@"html"];
NSURL *fileURL = [[NSURL alloc] initFileURLWithPath:path];
NSURLRequest *req = [NSURLRequest requestWithURL:fileURL];
[webView loadRequest:req];
}
実行。

まだ、これは初歩の初歩で、HTMLコンテンツの置き場所はバンドル・リソースでいいのか?とか、ディレクトリ構造を保持したまま、実行時の環境にコピーするには?とか課題があるが、それは次回で。
_ 関連情報
User Experience Coding How-To'sApple Developerサイトの情報。
iPhone Webアプリケーション
Webアプリケーションの見本として参考になる。
[ツッコミを入れる]