2012-02-27 [iOS][Web]ネイティブWebアプリケーション(その2)
DocumentsディレクトリやLibraryディレクトリ配下への配置を考えたが、課題があるということで、バンドル・リソース内に配置する方法を試してみた。
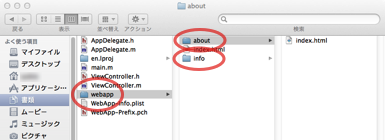
実際にWebアプリケーションを組み込む状況を想定して、前回、用意してHTMLコンテンツが置かれているwebappフォルダ配下に、infoとaboutフォルダを追加して、このディレクトリ構造が保たれたまま、アクセスできる事を確認したいと思う。

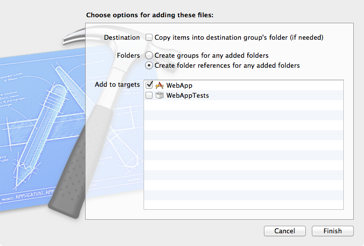
infoとaboutフォルダをXcodeのプロジェクトにドラッグ&ドロップする。すると、以下のシートが表示されるが、Distinationのチェックは外し、Foldersは2番目の"Create folder references for any added folders"を選択する。

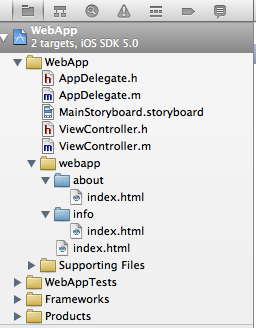
するとプロジェクトでの表示は、以下となる。

"webapp/index.html"の内容は以下のとおり。
<html>
<head>
<title>My WebApp</title>
</head>
<body>
<p>My WebApp</p>
<a href="info/index.html">info</a><br />
<a href="about/index.html">about</a>
</body>
</html>
"webapp/info/index.html"の内容は以下のとおり。
<html>
<head>
<title>Info</title>
</head>
<body>
<p>Info</p>
</body>
</html>
"webapp/about/index.html"の内容は以下のとおり。
<html>
<head>
<title>About</title>
</head>
<body>
<p>About</p>
</body>
</html>
実行。infoとaboutのリンクが機能するので、バンドル・リソース内でもディレクトリ構造は保持されている事が分かる。


[ツッコミを入れる]