2012-10-14 [iOS]地図(Bing Maps iOS SDK)
WebサービスAPIをアプリケーションで利用する場合、ライセンスについて気をつけないといけない。最近、話題になっている地図サービスもアプリケーション開発者からみるとライセンスがどうなっているのか気になっていた。そこで、現状利用しやすいと思われるMicrosoftのBing Mapsを試してみる事にした。
入手方法は、『関連情報』のURLから調べる事が出来るので、これを自分がアプリケーションに組み込んだ手順を紹介する。
テンプレート「Single View Application」でプロジェクトを生成する。
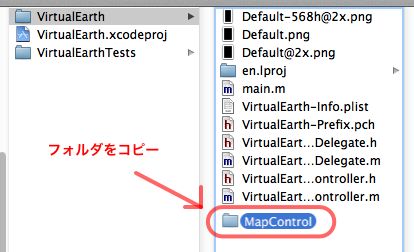
プロジェクトのフォルダに、Bing Mapsの「MapControl」フォルダーをコピーする。

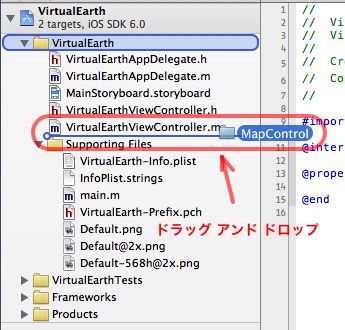
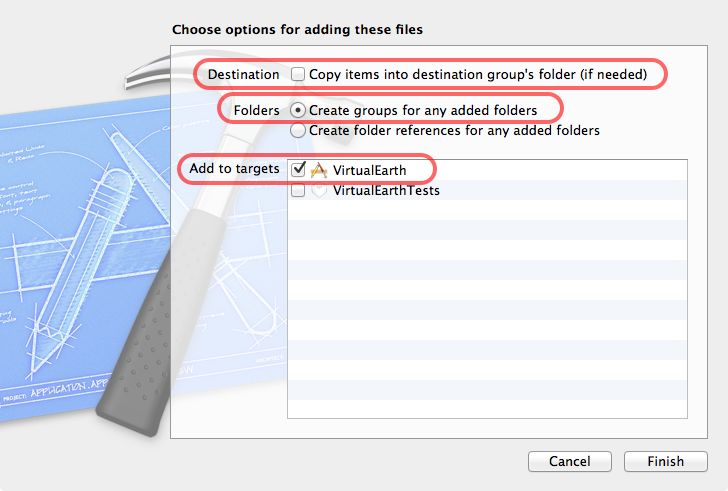
コピーしたフォルダをプロジェクトに追加する。

その際のオプションは既に置かれているファイルなので、コピーの指定は不要だ。

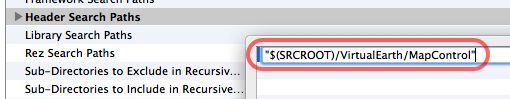
Header Search Pathsに、追加した「MapControl」フォルダーを指定する。

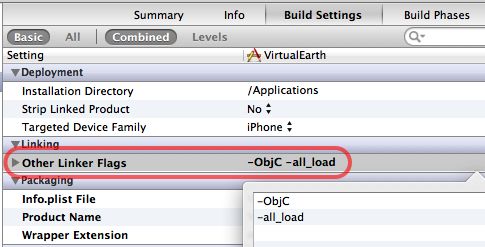
リンカーのフラグに「-ObjC -all_load」を追加する。

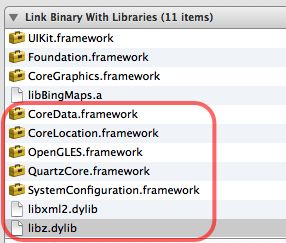
Link Binary With Librariesにフレームワークを追加する。

Interface BuilderでViewを追加して、InteractionのMultiple Touchにチェックを入れる。

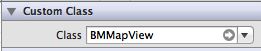
そして、追加したViewのクラスをBMMapViewに変更する。

ビューコントローラのプロトコルにBMMapViewDelegateを指定して、追加したBMMapViewを指すアウトレットを追加する。
#import <UIKit/UIKit.h>
#import "BingMaps/BingMaps.h"
@interface VirtualEarthViewController : UIViewController
@property (nonatomic, weak) IBOutlet BMMapView *mapView;
@end
ビューコントローラのviewDidLoadメソッドで、以下のコードを追加する。
- (void)viewDidLoad
{
[super viewDidLoad];
self.mapView.delegate = self;
[self.mapView setShowsUserLocation:YES];
}
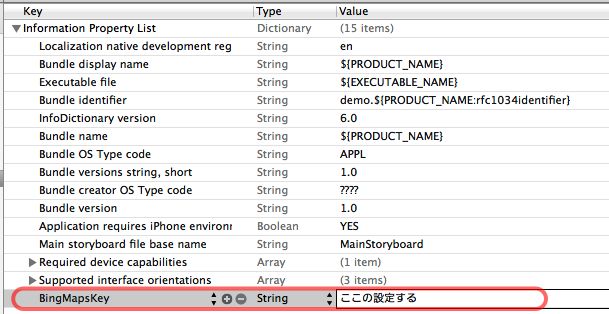
Bing Maps Keyをproperty listに追加する。

Bing Maps Keyの取得方法は、関連情報を参照して欲しい。
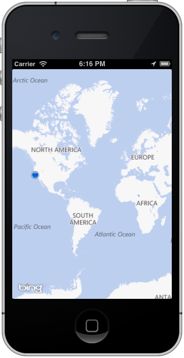
実行。




_ eienf [メモリ節約のためviewが実際にロードされるのはそれが表示されるときです。だからviewDidLoadもviewCo..]