2012-07-01 [iOS][Web]ネイティブWebアプリケーション(その4)
やはり、Cocoa勉強会は参加すると得る物がある。先日のCocoa勉強会で教えてもらった事だ。
UIWebViewのstringByEvaluatingJavaScriptFromString:を使った方法だと、HTMLコンテンツ側からは、UIWebViewDelegateのデリゲート・メソッドが呼ばれるタイミングでしかイベントを発生させる事ができない。そこで、任意のタイミングでイベントを発生させる方法に挑戦する。ヒントは、以前紹介したFacebook SDKで得られた情報だ。
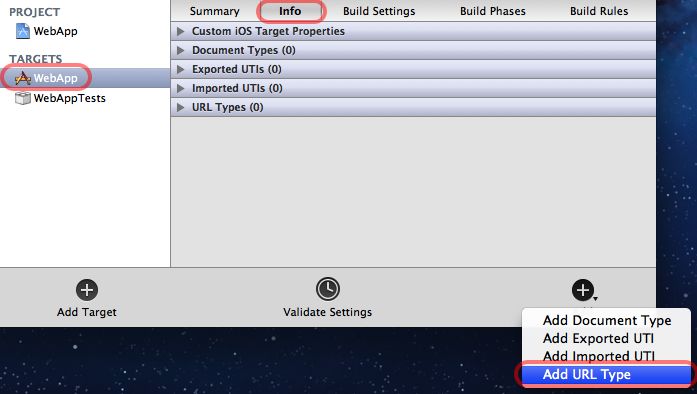
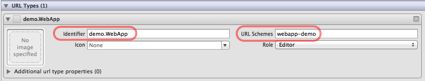
イベント通知用のURLスキームを追加する。

サンプルでは、webapp-demoとした。

このURLスキームを受けるデリゲート・メソッドを追加する。
- (BOOL)application:(UIApplication *)application
openURL:(NSURL *)url
sourceApplication:(NSString *)sourceApplication
annotation:(id)annotation
{
DBGMSG(@"%s, url(%@)", __func__, url);
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"demo"
message:@"WebApp"
delegate:self
cancelButtonTitle:@"OK"
otherButtonTitles:nil, nil];
[alert show];
return YES;
}
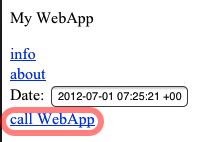
それでは、HTMLコンテンツに、このURLスキームを呼ぶコードを追加してみよう。
<a href="webapp://demo/debug?abc=123">call WebApp</a><br />
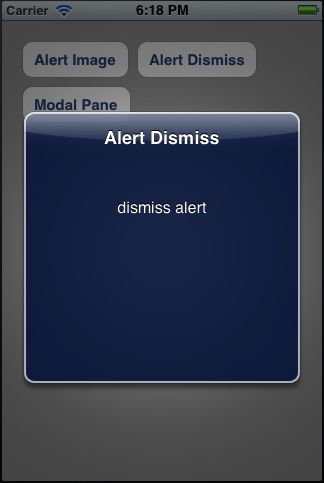
選択してみる。

アラートが表示された。

2012-07-02 09:26:59.438 WebApp[2366:f803] -[AppDelegate application:openURL:sourceApplication:annotation:], url(webapp-demo://WebApp.demo/debug?abc=123)
最初、URLスキームとしてWebAppを登録していたが、おそらく、なにかとぶつかったのか上手くいかなかった。使用するURLスキームの選択は重要なようだ。