2012-03-06 [iOS]文字列を描画する
iOSでは文字列を描画する方法が複数あるが、それぞれ、長所と短所があるので、適材適所で使い分ける事が大事なようだ。
UILabelを使用する方法。単に描画したいだけなので、ビューでなくてもと思うかもしれないが、高機能なので便利だ。
- (void)viewDidLoad
{
[super viewDidLoad];
self.label = [[UILabel alloc] initWithFrame:CGRectMake(10.0, 100.0, 200, 50)];
self.label.font = [UIFont systemFontOfSize:48.0];
self.label.text = @"UILabel";
self.label.adjustsFontSizeToFitWidth = YES;
[self.view addSubview:self.label];
}
UIViewのサブクラスを作成して、-drawRect:で、NSStringのUIKit Additionsで描画するのも手軽だ。
- (void)drawRect:(CGRect)rect
{
NSString *str = @"NSString";
[str drawAtPoint:CGPointMake(10.0, 20.0) withFont:[UIFont systemFontOfSize:48.0]];
}
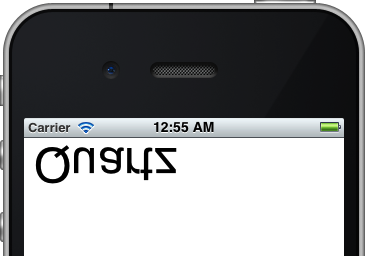
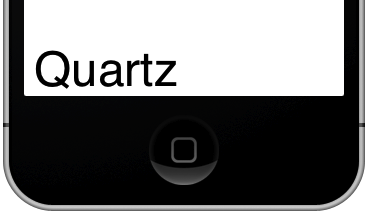
CoreGraphicsを使う方法もあるが、日本語の扱いや、座標の扱いが難しいので、理由が無い限りはお勧めできない。
- (void)drawRect:(CGRect)rect
{
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSaveGState(context);
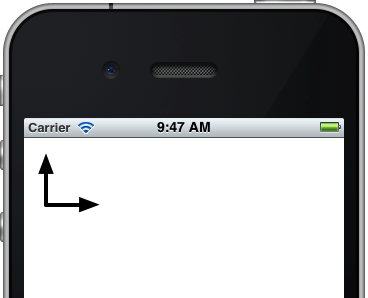
CGFloat height = self.bounds.size.height;
CGContextTranslateCTM(context, 0.0, height);
CGContextScaleCTM(context, 1.0, - 1.0);
CGColorSpaceRef cs = CGColorSpaceCreateDeviceRGB();
CGContextSetFillColorSpace(context, cs);
CGColorSpaceRelease(cs);
CGContextSetTextDrawingMode(context, kCGTextFill);
CGContextSetRGBFillColor(context, 0.0, 0.0, 0.0, 1.0);
CGContextSelectFont(context, "Helvetica", 48.0, kCGEncodingMacRoman);
CGContextShowTextAtPoint(context, 10.0, 10.0, "Quartz", strlen("Quartz"));
CGContextFlush(context);
CGContextRestoreGState(context);
}
これら三つを使って文字列を描画した例だ。

_ 関連情報
iOS描画および印刷ガイドApple Developerサイトの情報。日本語に翻訳されている。
MOSADeN Online:「iPhoneアプリ初級脱出Online:高橋政明」
豊平文庫アプリケーションの高橋さんの記事。丁寧な説明で参考になる。