2019-04-22 [cocoa][swift]iOSアプリケーション開発入門:はじめの一歩
_ # 開発環境
- mac
- iOS機器
_ # Apple Developer Program
- https://developer.apple.com/jp/programs/
- 無料でも開発できますが、有料の登録をお勧めします。
_ # 参考資料
- 無料の"ブック"アプリのSwift Programming Series
- 日本語ドキュメント
- https://developer.apple.com/jp/documentation/
- App Programming Guide for iOS
- https://developer.apple.com/library/archive/documentation/iPhone/Conceptual/iPhoneOSProgrammingGuide/Introduction/Introduction.html
_ # はじめてのアプリケーション
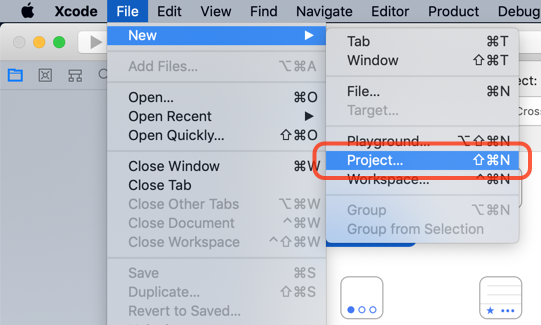
Xcodeを起動し、File / New / Project... を選択する。

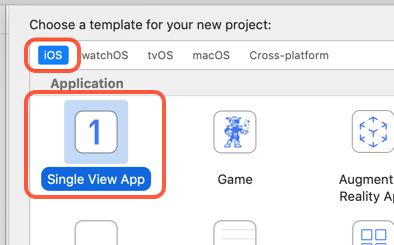
iOS / Single View App を選択する。

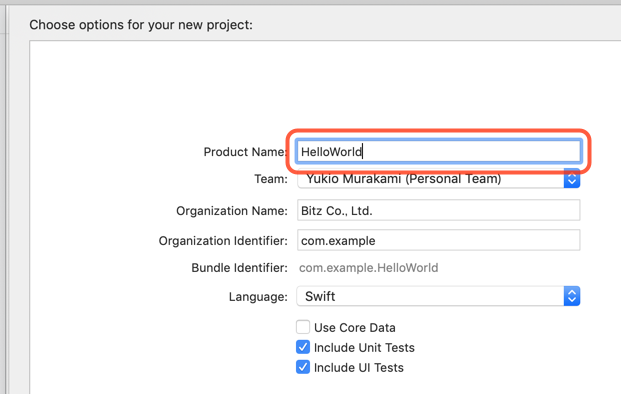
サンプルでは、Product Nameを「HelloWorld」としました。

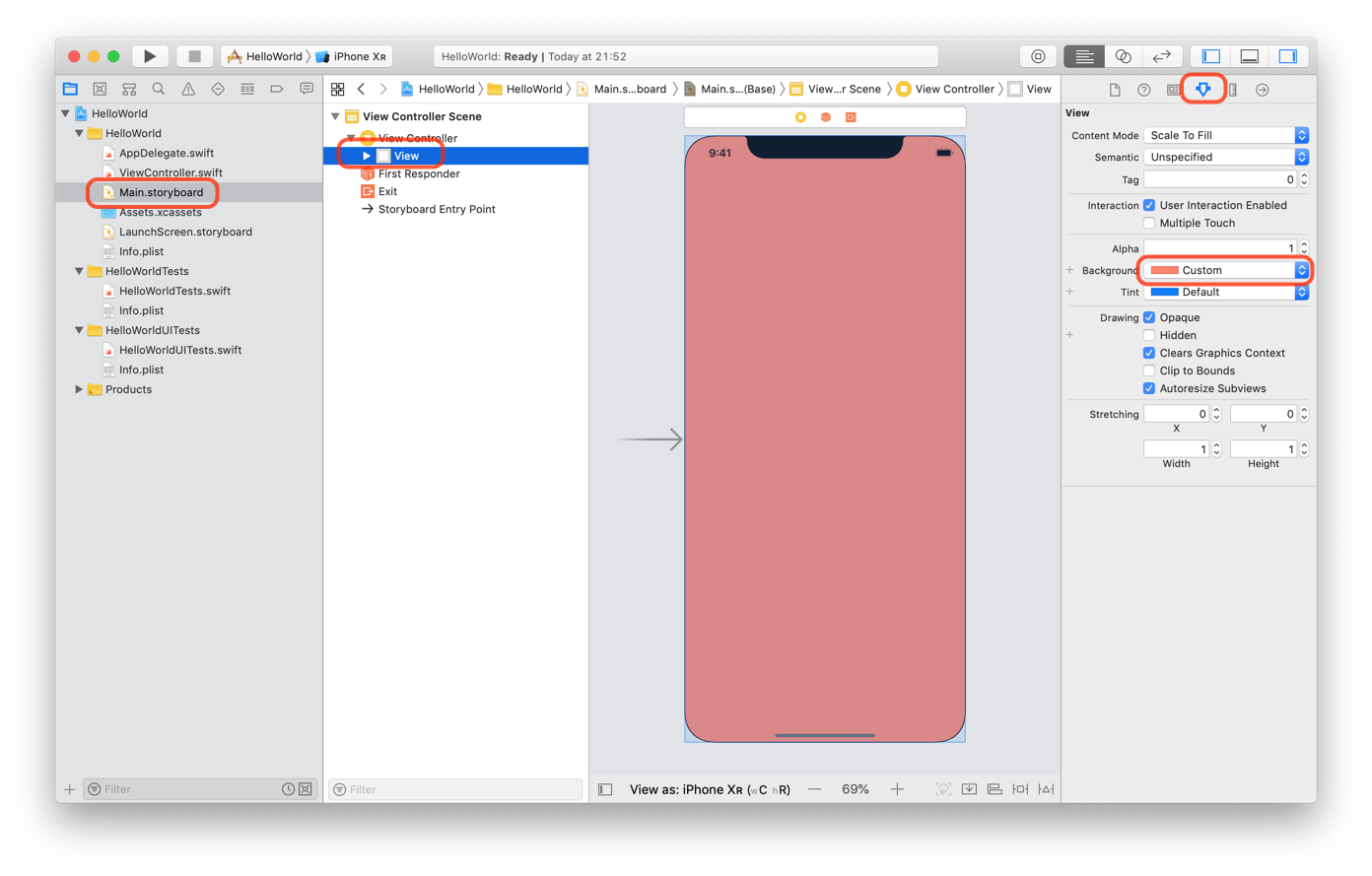
ストーリーボードでビューの背景色を設定します。

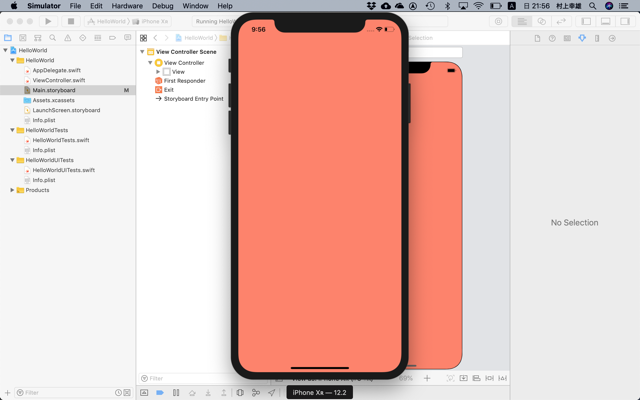
「Run」ボタンをクリック(または「Product」>「Run」を実行)して、シミュレータを起動します。

設定した背景色で起動します。