2012-04-06 [Web]INTER-Mediatorについて
INTER-Mediatorは、データベースとの連動が簡単に行える、Webのフレームワークだ。
MySQLにデモ用のデータベースを用意する。
$ mysqladmin -u root -p create DEMOCompactDisc
Enter password:
$ mysql -u root -p mysql
Enter password:
:
mysql> GRANT ALL PRIVILEGES ON DEMOCompactDisc.* TO demo
-> IDENTIFIED BY 'test';
mysql> GRANT ALL PRIVILEGES ON DEMOCompactDisc.* TO demo@localhost
-> IDENTIFIED BY 'test';
mysql> FLUSH PRIVILEGES;
mysql> quit
$ mysql -u demo -p DEMOCompactDisc
Enter password:
:
mysql> CREATE TABLE CD (CD_ID INT NOT NULL,
-> RECORD_LABEL_ID INT,
-> CD_TITLE TEXT,
-> PRIMARY KEY (CD_ID));
mysql> CREATE TABLE Artist (ARTIST_ID INT NOT NULL,
-> ARTIST_NAME TEXT,
-> PRIMARY KEY (ARTIST_ID));
mysql> CREATE TABLE Song (SONG_ID INT NOT NULL,
-> CD_ID INT,
-> ARTIST_ID INT,
-> SONG_NAME TEXT,
-> PRIMARY KEY (SONG_ID));
mysql> CREATE TABLE RecordLabel (RECORD_LABEL_ID INT NOT NULL,
-> RECORD_LABEL_NAME TEXT,
-> PRIMARY KEY (RECORD_LABEL_ID));
mysql> INSERT INTO Artist (ARTIST_ID, ARTIST_NAME) VALUES (1, "Robert Leroy Johnson");
mysql> select * from Artist;
+-----------+----------------------+
| ARTIST_ID | ARTIST_NAME |
+-----------+----------------------+
| 1 | Robert Leroy Johnson |
+-----------+----------------------+
mysql> quit
$
著者は、MacBook上のApacheを利用したが、PHPを有効にしておく事。
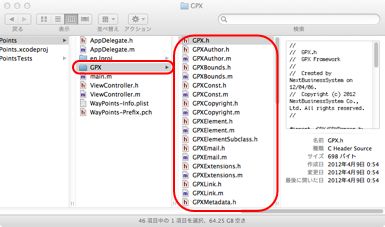
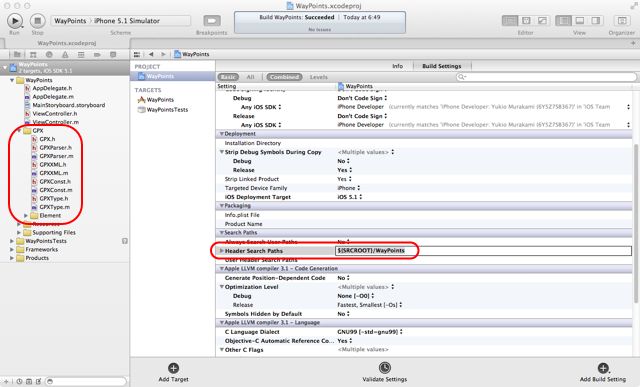
INTER-Mediatorのサイトからダウンロードした「develop-im」フォルダ内の「INTER-Mediator」が本体なので、これをデモ用のサイト配下にコピーする。
「index.php」ファイルを作成する。
<?php
require_once('INTER-Mediator/INTER-Mediator.php');
IM_Entry(
array(
array(
'name' => 'Artist',
'key' => 'ARTIST_ID',
),
),
null,
array(
'db-class' => 'PDO',
'dsn' => 'mysql:unix_socket=/tmp/mysql.sock;dbname=DEMOCompactDisc;',
'user' => 'demo',
'password' => 'test',
),
false);
?>
HTMLファイルを用意する。
<!DOCTYPE PUBLIC "-//W3C//DTD X 1.0 Transitional//EN" "http://www.w3.org/TR/x1/DTD/x1-transitional.dtd">
< xmlns="http://www.w3.org/1999/x">
<head>
<title>INTER-Mediator - DEMOCompactDisc</title>
<meta http-equiv="content-type" content="text/;charset=UTF-8" />
<script type="text/javascript" src="index.php"></script>
</head>
<body onLoad="INTERMediator.construct(true);">
<h1>INTER-Mediator DEMOCompactDisc</h1>
<table border="1">
<thead>
<tr>
<th>アーティスト</th>
</tr>
</thead>
<tbody>
<tr>
<td class="IM[Artist@ARTIST_NAME]"></td>
</tr>
</tbody>
</table>
</body>
</html>
基本的に、TDタグにcassとしてIM[Artist@ARTIST_NAME]と指定すれば、ArtistテーブルのARTIST_NAMEが表示されている事が確認できると思う。

簡単でしょ!