2024-11-27 [SwiftUI] Thermostat
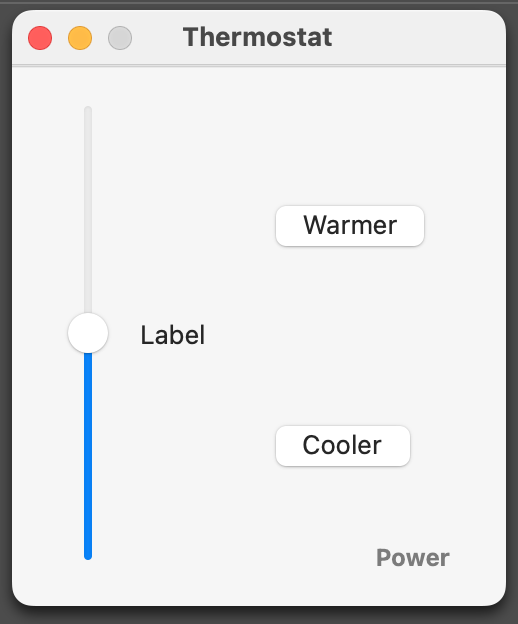
ヒレガス本『Cocoa Programming for OS X (5th Edition)』のサンプルThermostatをSwiftUIで実装してみた。

このサンプルは、KVCとKVO、Bindingsが題材になったものだが、SwiftUIの仕組み自体がこの機能を活用したものなので、今まで学習した内容で対応できた。
struct ContentView: View {
@State private var internalTemperature: Double = 68.0
@State private var isOn = true
var body: some View {
HStack {
VStack {
Slider(value: $internalTemperature, in: 0 ... 212, step: 1.0)
.disabled(!isOn)
Text(String(format: "%.0lf", internalTemperature))
}
.padding()
VStack {
Spacer()
Button("Warmer") {
internalTemperature += 1.0
}
.disabled(!isOn)
Spacer()
Button("Cooler") {
internalTemperature += -1.0
}
.disabled(!isOn)
Spacer()
Button("Power") {
isOn = !isOn
}
.buttonStyle(.borderless)
}
.padding()
}.padding()
}
}
サンプルは縦方向のスライダーだったが、SwiftUIのSliderは横方向のみなので、ここは諦めて横方向のスライダーとした。
_ 【ソースコード】
GitHubからどうぞ。https://github.com/murakami/workbook/tree/master/multiplatform/Thermostat - GitHub
[ツッコミを入れる]