2012-05-04 [iOS]Push Notification(機器登録)
以前のLocal Notificationにつづいて、今回は、Push Notificationだ。
ただし、Push Notificationは、動作確認する場合は、iOS Provisioning PortalでApp IDを登録したり、サーバを用意したりと準備が必要なため、申し訳ないが、動作確認を行っていない内容だ。
また、『iPhoneアプリ開発 熟達テクニック(林晃 著)』の内容をかなり参考している為、掲載するコードも参考程度とした。詳しくは、是非、この書籍を購入して内容を確認して欲しい。
外部サーバから情報を取得する方法として、iOS機器側でポーリングしてしまうとバッテリーの消費が問題となったり、無駄な通信が発生してします。その為、Push Notificationでは、外部からの通知とトリガーにiOSアプリケーションが対応する方法をとっている。ただし、この部分を無制限に公開してしまうと、セキュリティ上の問題となる。でも、何から何までAppleのサーバで行うと、Apple側の負担となると予想される。
そこで、Apple Push Notificationサービス(APNs)というサービスを用意して、APNsが発行したデバイス・トークンに対して、サードパーティ側の独自サーバがAPNsを経由して通知を送るという仕組みになっている。
今回は、このデバイス・トークンを取得する部分を試してみた。
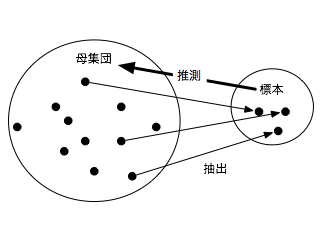
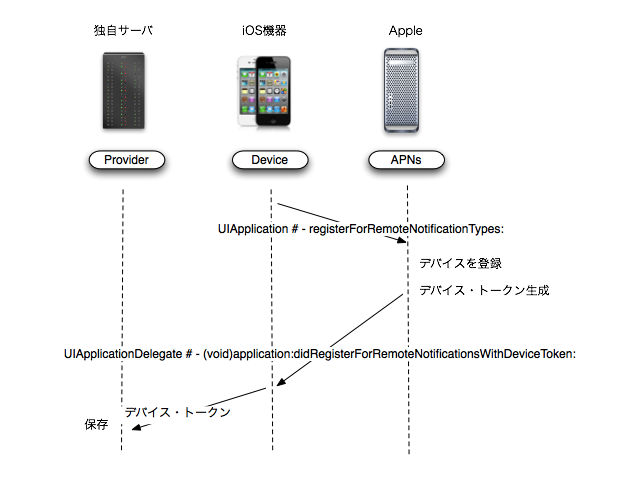
これを図にすると以下のとおり。

デバイス・トークンは、iOSアプリケーションがAPNsに対して取得を行い、得られたデバイス・トークンをアプリケーションが独自サーバに渡して、独自サーバはそれを覚えておくという流れになっている。
アプリケーションとAPNs間の通信は、フレームワークのメソッドを通じて行われている為、アプリケーションは、ネットワーク通信を行っている事を意識しない方法になっている。
_ ソースコード
GitHubからどうぞ。https://github.com/murakami/workbook/tree/master/ios/PushNotification - GitHub
_ 関連情報
iPhoneアプリ開発 熟達テクニック周辺のサーバ関連の説明を丁寧で、かつ、ストレートに説明されていて、とても参考になりました。
Local および Push Notification プログラミングガイド
Developerサイトの情報。