2013-01-02 [OSX][iOS]アニメーションの種類(キーフレーム)
Keyframe Animationは、パラメータの指定方法によって色々な種類があるのだが、最初は3つ以上の値を補間する方法を紹介する。
- (CAKeyframeAnimation *)opacityAnimation
{
CAKeyframeAnimation *animation = [CAKeyframeAnimation animation];
animation.duration = 4.0;
animation.values = [NSArray arrayWithObjects:
[NSNumber numberWithFloat:0.0],
[NSNumber numberWithFloat:0.75],
[NSNumber numberWithFloat:0.0], nil];
animation.keyTimes = [NSArray arrayWithObjects:
[NSNumber numberWithFloat:0.25],
[NSNumber numberWithFloat:0.50],
[NSNumber numberWithFloat:0.75], nil];
animation.timingFunctions = [NSArray arrayWithObjects:
[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseIn],
[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseOut], nil];
return animation;
}
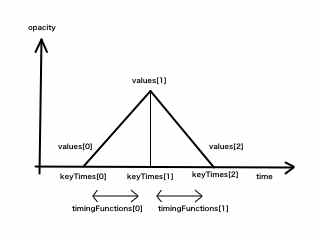
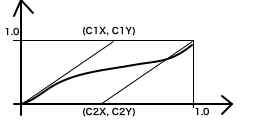
指定する値をvaluesに、その時間をkeyTimesに設定する。これらの値は配列の添字で対応している。そして、補間の効果をtimengFunsionsで設定し、補間という事で、区間単位での指定となる。言葉だけの説明だと分かりにくいので、図にすると以下のとおり。