2012-02-12 [iOS]項目を選択する
複数の表示項目(テキストのラベルや画像etc)がある場合、そのどれが有効で、どれが無効なのかを選択するUIはどう実現できるのだろうか?
iPhoneらしいのは、別の設定画面があって、そこで項目をスイッチでOn/Offする。
画面遷移が煩わしくないか。
表示画面そのもので、On/Offを選択する。
良さそうだ。だが、チェック的なモノがあるのも煩わしくないか。
今回は、項目の表示状態からOn/Offが選択できるUIを実験してみた。
項目が選択されたら表示を変更したいのなら、ユーザー操作、つまり、イベントを取得できるようにしないといけない。
今回は、画像とラベルの選択を実践してみたが、こららのビューを管理するビュー・コントローラでイベントを取得する方法と、個々のビューのサブクラスを作成して、そのサブクラスでイベントを取得する方法に二通りが考えられる。
ビュー・コントローラで対応する方法だと、新たにサブクラスを作成する手間が減るが、ユーザーの操作に対して、どのビューが対象なのかを判断しないといけないが、サブクラスを作成する方法は、その判断が不要となる。
そこで、今回の実験では、サブクラスを作成する方法を選択した。
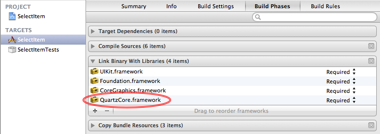
プロジェクトにQuartzCore.frameworkを追加する。

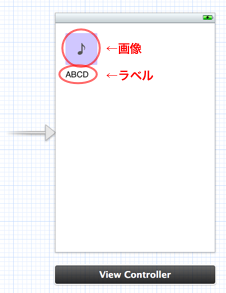
画面のビュー・コントローラに画像とラベルを追加する(下図の赤丸)。

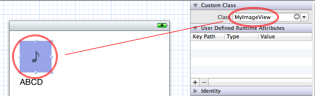
そして、それぞれのクラスをカスタムクラス(MyImageViewとMyLabel)に変更する。

MyImageViewの選択処理のコードは以下のとおり。
- (void)awakeFromNib
{
self.selected = NO;
self.layer.masksToBounds = YES;
self.layer.cornerRadius = 4.0f;
self.layer.borderWidth = 3.0f;
self.layer.borderColor = [[UIColor grayColor] CGColor];
}
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
[self toggleSwitch];
}
- (void)toggleSwitch
{
if (self.selected) {
self.selected = NO;
self.layer.borderColor = [[UIColor grayColor] CGColor];
}
else {
self.selected = YES;
self.layer.borderColor = [[UIColor blueColor] CGColor];
}
}
MyLabelの選択処理のコードは以下のとおり。
- (void)awakeFromNib
{
self.selected = NO;
self.textColor = [UIColor grayColor];
}
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
[self toggleSwitch];
}
- (void)toggleSwitch
{
if (self.selected) {
self.selected = NO;
self.textColor = [UIColor grayColor];
}
else {
self.selected = YES;
self.textColor = [UIColor blueColor];
}
}
実行。

タッチする位置間違いもあるので、touchsBeganよりかtouchesEndedのほうが私は好きなんですが、どうでしょう。 <br> <br>あと最近はUIGestureRecognizerを使えるのでこのためだけにサブクラスを作るよりもUIGestureRecognizerをアタッチしたほうが圧倒的に楽です。