2012-02-19 [iOS]座標と描画(その3)
デフォルト座標系の話、理由は分かったが、それを実際に試せないか、試行錯誤している。
Apple Developerサイトの文書でも、UIKitでの描画。つまり、UIViewサブクラスのdrawRect:メソッド内で描画する場合、デフォルト座標系は原点は左上で、座業は下と右方向に伸びるULO(upper-left-origin)となって、LLO(lower-left-origin)を選択する場合は独自の変換行列(CTM:Current Transformation Matrix)を適用すると説明されていた。
ということで、現在の描画環境以外にCoreGraphicsで描画すれば、LLOになると考え、ビットマップ・コンテキストに描画した物を表示してみた。
- (void)drawRect:(CGRect)rect
{
DBGMSG(@"%s", __func__);
CGContextRef context = UIGraphicsGetCurrentContext();
/* LLO(lower-left-origin) */
size_t witdh = rect.size.width;
size_t height = rect.size.height;
size_t bytesPerRow = witdh * 4;
bytesPerRow = COMPUTE_BEST_BYTES_PER_ROW(bytesPerRow);
unsigned char *rasterData = calloc(1, bytesPerRow * height);
CGColorSpaceRef colorSpace = CGColorSpaceCreateDeviceRGB();
CGContextRef bitmapContext = CGBitmapContextCreate(rasterData, witdh, height,
8, bytesPerRow,
colorSpace,
kCGImageAlphaPremultipliedLast);
CGContextSetRGBStrokeColor(bitmapContext, 1.0, 0.0, 0.0, 1.0);
CGContextSetLineWidth(bitmapContext, 4.0);
CGContextBeginPath(bitmapContext);
CGContextMoveToPoint(bitmapContext, 5.0, 25.0);
CGContextAddLineToPoint(bitmapContext, 5.0, 5.0);
CGContextDrawPath(bitmapContext, kCGPathStroke);
CGContextMoveToPoint(bitmapContext, 5.0, 5.0);
CGContextAddLineToPoint(bitmapContext, 25.0, 5.0);
CGContextDrawPath(bitmapContext, kCGPathStroke);
CGImageRef cgimage = CGBitmapContextCreateImage(bitmapContext);
CGContextDrawImage(context, rect, cgimage);
CGContextRelease(bitmapContext);
free(rasterData);
CGColorSpaceRelease(colorSpace);
/* ULO(upper-left-origin) */
[self.upperLeftOriginImage drawAtPoint:CGPointMake(20.0, 20.0)];
CGContextSetLineWidth(context, 4.0);
CGContextBeginPath(context);
CGContextMoveToPoint(context, 20.0, 40.0);
CGContextAddLineToPoint(context, 20.0, 20.0);
CGContextDrawPath(context, kCGPathStroke);
CGContextMoveToPoint(context, 20.0, 20.0);
CGContextAddLineToPoint(context, 40.0, 20.0);
CGContextDrawPath(context, kCGPathStroke);
}
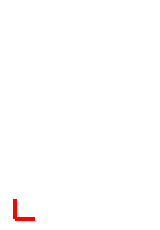
あれ、ULOみたい。

現在の描画環境に表示する際にULOに変換されるのでは?と考え、ビットマップ・コンテキストの内容をファイルに保存してみた。
UIImage *uiimage = [[UIImage alloc] initWithCGImage:cgimage];
NSData *data = UIImagePNGRepresentation(uiimage);
NSString *filePath = [NSString stringWithFormat:@"%@/demo.png" ,
[NSHomeDirectory() stringByAppendingPathComponent:@"Documents"]];
NSLog(@"%@", filePath);
[data writeToFile:filePath atomically:YES];
確かに、LLOになっている。

_ 関連情報
Programming with Quartz: 2D and PDF Graphics in Mac OS XDrawing and Printing Guide for iOS
結局は、これらの一次情報を読んでいくのがベストのようですね。
[ツッコミを入れる]