2012-07-08 [iOS]グラフ描画ライブラリ(4)
グラフ描画ライブラリSimpleChartを制作する際に参考にしたのが、iOSのテーブル・ビュー。
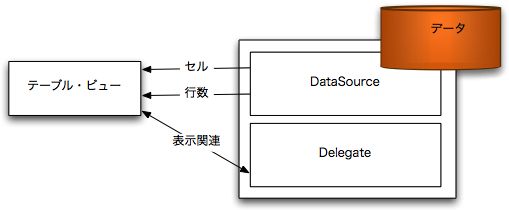
データ一式を渡して、ビューが頑張って表示するという方式もあると思うが、テーブル・ビューは、データそのものは、データ・ソースのプロトコルに対応したクラス側で管理し、テーブル・ビューに対して、件数や内容を返す方式となっている。

SimpleChartが参考にしているS7GraphViewも、基本的にはテーブル・ビューに似た方式だが、配列そのものを渡された表示している等、異なる部分もあるので、これをテーブル・ビュー的な方式にしてみた。
@class SimpleChartView;
@protocol SimpleChartViewDataSource
- (NSUInteger)numberOfPlotsInSimpleChartView:(SimpleChartView *)simpleChartView;
- (NSUInteger)numberOfXValuesInSimpleChartView:(SimpleChartView *)simpleChartView;
- (NSUInteger)simpleChartView:(SimpleChartView *)simpleChartView numberOfYValuesInPlot:(NSUInteger)plotIndex;
- (id)simpleChartView:(SimpleChartView *)simpleChartView XValueAtIndex:(NSUInteger)index;
- (NSNumber *)simpleChartView:(SimpleChartView *)simpleChartView YValueAtPlot:(NSUInteger)plotIndex value:(NSUInteger)valueIndex;
@optional
- (BOOL)simpleChartView:(SimpleChartView *)simpleChartView shouldFillPlot:(NSUInteger)plotIndex;
@end
@protocol SimpleChartViewDelegate
@optional
@end
@interface SimpleChartView : UIView
@property (nonatomic, weak) IBOutlet id dataSource;
@property (nonatomic, strong) IBOutlet NSFormatter *xValuesFormatter;
@property (nonatomic, strong) IBOutlet NSFormatter *yValuesFormatter;
@property (nonatomic, assign) BOOL drawAxisX;
@property (nonatomic, assign) BOOL drawAxisY;
@property (nonatomic, assign) BOOL drawGridX;
@property (nonatomic, assign) BOOL drawGridY;
@property (nonatomic, strong) UIColor *xValuesColor;
@property (nonatomic, strong) UIColor *yValuesColor;
@property (nonatomic, strong) UIColor *gridXColor;
@property (nonatomic, strong) UIColor *gridYColor;
@property (nonatomic, assign) BOOL drawInfo;
@property (nonatomic, copy) NSString *info;
@property (nonatomic, strong) UIColor *infoColor;
- (void)reloadData;
@end
配列データのアクセスで、いちいち、メソッドを呼び出すのは冗長だと思うが、どうだろか。あ、これは内部の話なので、利用側にはかんけいないか。
[ツッコミを入れる]