2012-07-23 [iOS]15パズル(3)
1個の駒の動作が完成すれば、15個も大丈夫はずだ。
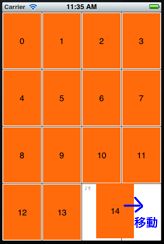
ただ、駒に印がないと区別がつかないので、数字のラベルを貼付けた。
また、既に駒があるマスには移動しないように、マスにフラグを持たせた。でも、ちょっと、フラグの扱いが汚いね。今後の課題としよう。
駒に番号のラベルを貼付けた。
@implementation GamePieceView
...
- (void)_init
{
static NSInteger count = 0;
self.delegate = nil;
UILabel *label = [[UILabel alloc]
initWithFrame:CGRectMake(self.bounds.origin.x + 2.0,
self.bounds.origin.y + 2.0,
self.bounds.size.width - 4.0,
self.bounds.size.height - 4.0)];
label.text = [[NSString alloc] initWithFormat:@"%d", count++];
label.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;
label.textAlignment = UITextAlignmentCenter;
label.backgroundColor = [UIColor orangeColor];
[self addSubview:label];
}
...
@end
マスにフラグを持たせた。
@interface GameSquare : NSObject
...
@property (nonatomic, assign) BOOL isEmpty;
...
@end
駒を15個配置。
@implementation GameBoardView
...
- (void)setupWithDelegate:(id)delegate
{
....
self.squaresArray = [[NSMutableArray alloc] init];
for (int i=0; i < 16; i++) {
GameSquare *square = [[GameSquare alloc] initWithFrame:rect[i]];
square.index = i;
if (i != 15) {
square.isEmpty = NO; ←フラグを設定
}
else {
square.isEmpty = YES; ←フラグを設定
}
[self.squaresArray addObject:square];
}
self.pieceViewArray = [[NSMutableArray alloc] init];
for (int i=0; i < 15; i++) { ←駒を15個配置。
GamePieceView *pieceView = [[GamePieceView alloc] initWithFrame:rect[i]];
pieceView.delegate = delegate;
[self addSubview:pieceView];
[self.pieceViewArray addObject:pieceView];
}
}
...
@end
異動先のマスに駒があったら、元に戻る。
@interface GameController ()
@property(nonatomic, weak) GameSquare *square;
...
@end
- (void)gameBoardViewTouchDown:(GameBoardView *)gameBoardView location:(CGPoint)touchPt taps:(int)taps event:(UIEvent*)event
{
GameSquare *square = [self.gameBoardView squareAtPoint:touchPt];
if (square) {
self.square = square; ←元のマスを覚えておく
}
....
}
- (void)gameBoardViewTouchUp:(GameBoardView *)gameBoardView location:(CGPoint)touchPt taps:(int)taps event:(UIEvent*)event
{
if (self.pieceView) {
GameSquare *square = [self.gameBoardView squareAtPoint:touchPt];
if (square.isEmpty) { ←駒がなかったら移動
[self.pieceView moveWithSquare:square];
self.square.isEmpty = YES;
square.isEmpty = NO;
}
else { ←元のマスに戻る
[self.pieceView moveWithSquare:self.square];
}
}
self.pieceView = nil;
}
...
@end

[ツッコミを入れる]