2012-09-29 [iOS]画面遷移(サブビューの追加と削除)
ナビゲーションコントローラやタブバーコントローラを使って画面遷移を実装していると、これがiOSで用意された画面遷移のAPIという印象を持ってしまうが、より高度なUIを実装する場合は、基本的な原理を理解していなと難しい為、画面遷移について基礎的なことから試行錯誤して理解を深めたいと考えた。
そこで、今回の内容がサブビューの追加と削除を使った画面遷移だ。
iOSにおける画面とはUIViewとそのサブクラスによって表示されるものだ。ビューはツルーのように配置でき、画面全体のビューを差し替える事が、画面遷移ということになる。
試してみよう。
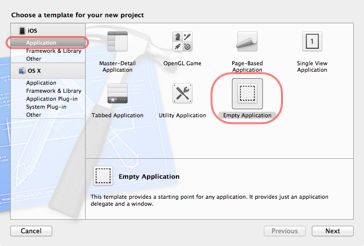
Xcodeで雛形『Empty Application』の新規プロジェクトを生成する。

すると、AppDelegate.[hm]しかクラスのソースファイルが用意されていないプロジェクトが生成される。
そして、AppDelegate.mの内容を以下のようにカスタマイズする。
#import "AppDelegate.h"
@interface AppDelegate ()
@property (nonatomic, assign) BOOL isView1;
@property (nonatomic, strong) UIView *view1;
@property (nonatomic, strong) UIView *view2;
@end
@implementation AppDelegate
@synthesize isView1 = _isView1;
@synthesize view1 = _view1;
@synthesize view2 = _view2;
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
self.window.backgroundColor = [UIColor whiteColor];
self.view1 = [[UIView alloc] initWithFrame:[[UIScreen mainScreen] applicationFrame]];
self.view1.backgroundColor = [UIColor redColor];
self.view2 = [[UIView alloc] initWithFrame:[[UIScreen mainScreen] applicationFrame]];
self.view2.backgroundColor = [UIColor blueColor];
self.isView1 = YES;
[self.window addSubview:self.view1];
[self.window makeKeyAndVisible];
return YES;
}
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
if (self.isView1) {
self.isView1 = NO;
[self.window addSubview:self.view2];
[self.view1 removeFromSuperview];
}
else {
self.isView1 = YES;
[self.window addSubview:self.view1];
[self.view2 removeFromSuperview];
}
}
- (void)applicationWillResignActive:(UIApplication *)application
{
}
- (void)applicationDidEnterBackground:(UIApplication *)application
{
}
- (void)applicationWillEnterForeground:(UIApplication *)application
{
}
- (void)applicationDidBecomeActive:(UIApplication *)application
{
}
- (void)applicationWillTerminate:(UIApplication *)application
{
self.view1 = nil;
self.view2 = nil;
}
@end
赤と青の画面が、タッチするとトグルに切り替わって表示されると思う。
最後にaddSubview:したビューが最前面となるため、そのビューが表示される。removeFromSuperviewで当該ビューは上位ビューから削除される。これを組み合わせると画面遷移となる。
ビューの追加と削除を行わなくても、画面を切り替える事ができる。画面全体サイズのビューを2つサブビューとして追加して、このサブビューの前後の階層を入れ替えるという方法だ。
アプリケーション起動時にview2もサブビューとして追加する。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
self.window.backgroundColor = [UIColor whiteColor];
self.view1 = [[UIView alloc] initWithFrame:[[UIScreen mainScreen] applicationFrame]];
self.view1.backgroundColor = [UIColor redColor];
self.view2 = [[UIView alloc] initWithFrame:[[UIScreen mainScreen] applicationFrame]];
self.view2.backgroundColor = [UIColor blueColor];
[self.window addSubview:self.view2];
タッチされた時のコードを以下に変更する。
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
if (self.isView1) {
self.isView1 = NO;
[self.window sendSubviewToBack:self.view1];
}
else {
self.isView1 = YES;
[self.window bringSubviewToFront:self.view1];
}
}
sendSubviewToBack:で指定したサブビューは背後に移動し、bringSubviewToFront:で前面に移動する。