2013-01-06 [OSX][iOS]アニメーションの種類(タイミング機能)
既にサンプル・コードでは利用されているが、アニメーションのtimingFunctionプロパティに設定する、タイミング関数について整理してみる。
- kCAMediaTimingFunctionLinear
- 線形に値が変化する。
- kCAMediaTimingFunctionEaseIn
- 最初は徐々に変化し、その後、急激に変化する。
- kCAMediaTimingFunctionEaseOut
- 最初は急激に変化し、その後、減速する。
- kCAMediaTimingFunctionEaseIn
- 最初は徐々に変化し、中盤、急激に変化し、最後は減速する。
タイミング関数は独自に定義できる。
CAMediaTimingFunction # + (id)functionWithControlPoints:(float)c1x :(float)c1y :(float)c2x :(float)c2y
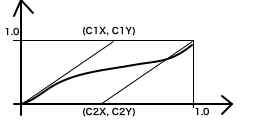
フリーハンドの部分がきたなくて申し訳ないが、グラフにすると以下の感じ。

ベジエ曲線となるのだが、残念ながら著者にはベジエ曲線を説明できる知識がない。ただ、眺めてみて何となく分かるのは、c1点を手前にすると、最初、急激に変化する。c2点を手前にすると、最後、減速するのだと思う。
独自のタイミング関数の例だ。
- (CATransition *)transitionAnimation
{
CATransition *animation = [CATransition animation];
animation.type = kCATransitionMoveIn;
animation.subtype = kCATransitionFromTop;
animation.timingFunction = [self getTimingFunction];
return animation;
}
- (CAMediaTimingFunction *)getTimingFunction
{
CGFloat c1x = 0.5;
CGFloat c1y = 1.0;
CGFloat c2x = 0.5;
CGFloat c2y = 0.0;
return [[CAMediaTimingFunction alloc] initWithControlPoints:c1x :c1y :c2x :c2y];
}
c1点とc2点の値をどうやって決めればいいのか?先ほどの図を頭に描いてc1点とc2点の値を決めて、動作確認をして期待どおりかを確認していくしかない!?
[ツッコミを入れる]