2013-02-11 [OSX][iOS]CIPointillizeフィルタ
『Core Animation for Max OS X and the iPhone』によると /Developer/Extras/Core Image/ CI Filter Browser widget (CI Filter Browser.wdgt) が存在するということだが、Xcodeがアプリケーション一体型になったのでDownloads for Apple Developerサイトを確認したところ、Graphics Tools for Xcodeに含まれているということでダウンロードしてみたのだが、含まれていなかった。無くなったのかな?なくても進められるので気にしない事にする。
Core Imageのフィルターの例として、ポインティライズ(CIPointillizeフィルタ)が紹介されていたので、それを前回までのサンプルに組み込んでみる。
文書によると、CIPointillizeには以下のパラメータが存在するようだ。
inputImage: 対象となるCIImageインスタンス
inputRadius: 矩形セルおよびドットのサイズ(1.0〜100.0)。
inputCenter: 矩形セルの底辺を指定する値。
inputRadiusの意味はなんとなく分かるのだが、inputCenterがよく分からない。ただ、サンプルでは、対象の中心を指定しているので、真似る事にする。
フィルタの登録は、以下のとおり。
- (void)pointillize
{
CIVector *center = [CIVector vectorWithX:NSMidX([self bounds])
Y:NSMidY([self bounds])];
CIFilter *pointillize = [CIFilter filterWithName:@"CIPointillize"
keysAndValues:kCIInputRadiusKey,
[NSNumber numberWithFloat:1.0],
kCIInputCenterKey,
center, nil];
pointillize.name = @"pointillize";
[self setContentFilters:[NSArray arrayWithObjects:pointillize, nil]];
}
マウス押下されるとフィルタが掛かるようにした。
- (void)move
{
if (nil != [self.pentagonImageView superview]) {
[[self animator] replaceSubview:self.pentagonImageView with:self.starImageView];
[self pointillize];
NSString *path = [NSString stringWithFormat:
@"contentFilters.pointillize.%@", kCIInputRadiusKey];
[self setValue:[NSNumber numberWithInt:10.0f] forKeyPath:path];
}
else if (nil != [self.starImageView superview]) {
[[self animator] replaceSubview:self.starImageView with:self.pentagonImageView];
[self pointillize];
NSString *path = [NSString stringWithFormat:
@"contentFilters.pointillize.%@", kCIInputRadiusKey];
[self setValue:[NSNumber numberWithInt:1.0f] forKeyPath:path];
}
}
フィルタは、ビューのcontentFiltersに登録され、フィルタの名前はpointillizeに、変化させたいのはkCIInputRadiusKeyなので、これを指すパスで値を変更するとフィルタが掛かるということのようだ。


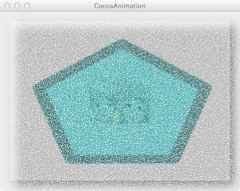
泡のような感じになった。