2023-04-01 [Swift]画面遷移
iOSではシステム準拠の画面遷移が容易に実装できるよう、基本的な画面遷移を実装するためのフレームワークが用意されいてる。
代表的なものを挙げると、以下の通り。
この画面遷移を簡素なSwiftUIのコードで実装してみることにした。
アプリ本体のクラスは、テンプレートから作成されたもののまま。
import SwiftUI
@main
struct DemoApp: App {
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
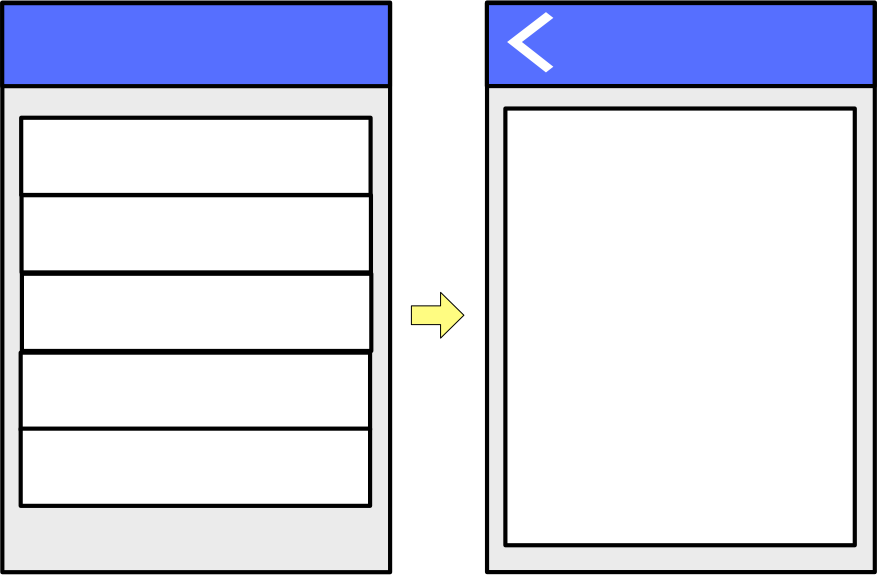
_ ナビゲーションインターフェイス
トップのテーブルの項目をタップすると詳細画面に遷移する。詳細画面からトップのテーブルにはヘッダーの戻るをタップすれば遷移する。
import SwiftUI
struct DetailView: View {
var body: some View {
Text("Detail View")
}
}
struct ContentView: View {
var body: some View {
NavigationView {
List {
NavigationLink {
DetailView()
} label: {
Text("List 01")
}
NavigationLink {
DetailView()
} label: {
Text("List 02")
}
}
.navigationBarTitle("ナビゲーション")
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
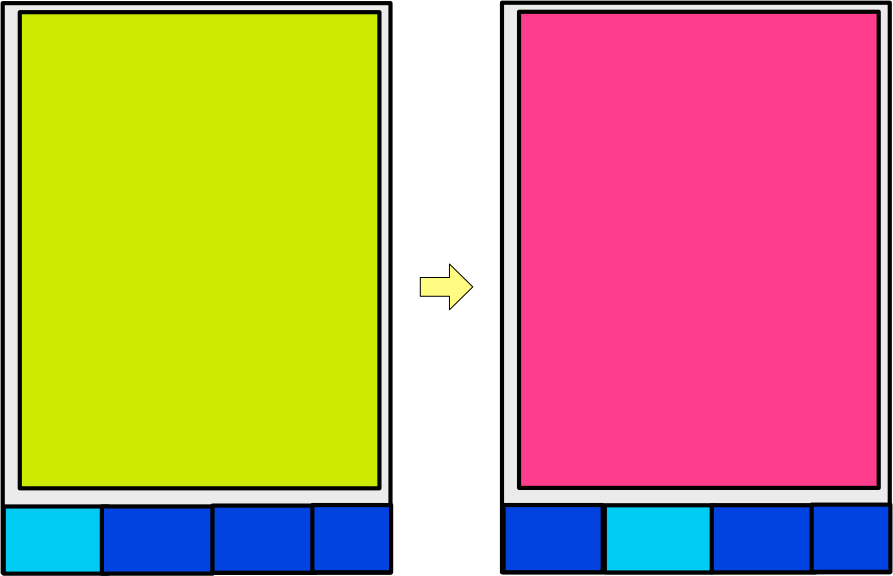
_ タブ・バー・インターフェイス
下部に4つのタブが表示されていて、タップすると画面が切り替わる。
import SwiftUI
struct DetailView: View {
var body: some View {
Text("Detail View: \(Date())")
}
}
struct ContentView: View {
var body: some View {
TabView {
DetailView()
.tabItem {
Text("Tab 01")
}
DetailView()
.tabItem {
Text("Tab 02")
}
DetailView()
.tabItem {
Text("Tab 03")
}
DetailView()
.tabItem {
Text("Tab 04")
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
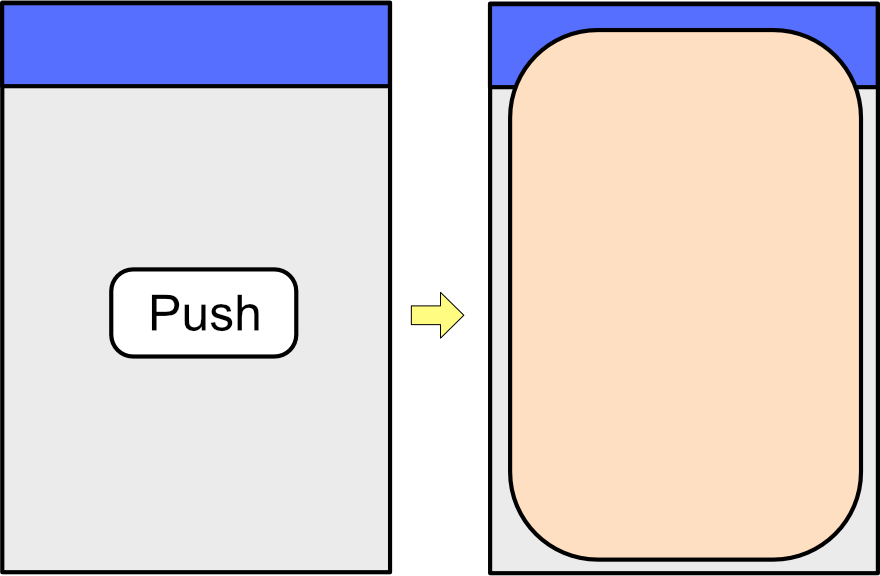
_ モーダル表示
中央のボタンをタップするとシートが表示される。シートの中央にもボタンがあるのでタップすると閉じて元の画面に戻る。
import SwiftUI
struct SheetView: View {
@Binding var isShowingSheet: Bool
var body: some View {
Button {
self.isShowingSheet = false
} label: {
Text("Close")
}
}
}
struct ContentView: View {
@State private var isShowingSettingsSheet: Bool = false
var body: some View {
Button(action: {
self.isShowingSettingsSheet = true
}) {
Text("Open SheetView")
}
.sheet(isPresented: $isShowingSettingsSheet) {
SheetView(isShowingSheet: self.$isShowingSettingsSheet)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
[ツッコミを入れる]