2012-02-14 [iOS]Image Masking(その2)
実は、本題の画像処理のコードより、Storyboardを使った、ターブル一覧の実装に時間がかかってしまったが、いい経験となった。Storyboardについては、機会があれば続きをと考えている。
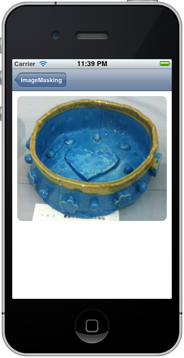
画像を任意の形に切り抜いて表示する方法の一つにクリッピングがある。
今回は、クリッピングの基本的な内容で、画像の四隅を丸くする例だ。
- (void)drawRect:(CGRect)rect
{
CGContextRef context = UIGraphicsGetCurrentContext();
CGSize imageSize = self.image.size;
CGRect imageRect = {10.0, 10.0, imageSize.width, imageSize.height};
float radius = 10.0;
CGFloat minX = CGRectGetMinX(imageRect);
CGFloat midX = CGRectGetMidX(imageRect);
CGFloat maxX = CGRectGetMaxX(imageRect);
CGFloat minY = CGRectGetMinY(imageRect);
CGFloat midY = CGRectGetMidY(imageRect);
CGFloat maxY = CGRectGetMaxY(imageRect);
/* 現状の描画環境を保存 */
CGContextSaveGState(context);
/* 四角形の辺に接する、半径radiusの円弧を四隅に追加 */
CGContextMoveToPoint(context, minX, midY);
CGContextAddArcToPoint(context, minX, minY, midX, minY, radius);
CGContextAddArcToPoint(context, maxX, minY, maxX, midY, radius);
CGContextAddArcToPoint(context, maxX, maxY, midX, maxY, radius);
CGContextAddArcToPoint(context, minX, maxY, minX, midY, radius);
CGContextClosePath(context);
/* 先ほどのパスをクリップ領域として設定 */
CGContextClip(context);
/* 描画 */
[self.image drawAtPoint:CGPointMake(10.0, 10.0)];
/* 描画環境を先ほどの保存時点に戻す */
CGContextRestoreGState(context);
}
実行。テーブルの「ClippingADrawing」を選択して欲しい。


_ 関連情報
Programming with Quartz: 2D and PDF Graphics in Mac OS XWWDCでも薦められいた書籍です。
iOS SDK Hacks (吉田 悠一、高山 征大、UICoderz 著)
「HACK #17 クリッピング」を参考にしました。
[ツッコミを入れる]